√ safari 画像 表示されない css 242098-Safari 画像 表示されない css
boxshadowだけじゃない!CSSでできる色々な影の表現と意外に知らない落とし穴 モダンなJSとCSSで作るライブラリ不要の全画面スクロール演出(19年版) CSSで円グラフや集中線が描けるconicgradient入門 Chromium版Edgeのもたらす次世代CSS表現 もう誤魔化さない! と記述しても背景画像が表示してくれない、、、 相対パスをしっかりとurlに指定しているのに何故?と途方にくれていました。 調べてみるとLaravel MixはWebpackに構築されている為、SVG画像が表示されない 今回私の環境で観測できたのは、Firefox、Safari、IEではSVG画像が表示されませんでした。 原因 ApacheなどにSVGを読み込む設定が書き込まれていないためにブラウザがSVGを画像として認識してくれない

最新 Fontawesomeのアイコンが表示されないときの対処法 Solabo あきらめない雑記
Safari 画像 表示されない css
Safari 画像 表示されない css-CSSだけでツールチップを表示する リンクテキストやイメージにツールチップを表示したいことがあります。 簡単に実現する方法として、「title」属性を使う方法があります。 しかし、内容が長く途中で改行したくてもできません。 (Internet Explorerの場合 iOS Safari (mobile Safari)には「ホーム画面に追加」機能があります。 「ホーム画面に追加」に追加したアイコンをタップして起動させた場合はmetaタグを追加でフルスクリーン表示が可能です。 描画エンジンはSafariの様なのですが通常(のSafari)とは違う表示が




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog
cssレイアウトでSafariだけがどうしても崩れます こんばんわ、いつもお世話になっております。 少しまえにも同じような感じで質問させていただいたのですが、 どうしてもSafariだけがレイアウトがひどくくずれてしまいます。 どこを直したらいいのか ここでは、たとえば以下の症状など、Mac の Safari で問題が起きている場合の解決策を紹介します。この先に進む前に、Mac がインターネットに接続されていることを確認しておいてください。 Web ページに何も表示されない、またはページのコンテンツが一部表示されないIE10以降にだけにCSSを適応するハック 2,264 views;
FlashAirの設定から撮影、スマホ転送までの使い方 925 viewsスマホ 背景 表示 されない (10) Safariには明らかなバグがあり、いくつかの基準が満たされていれば、ある種のjpg / JPEG画像がバックグラウンドで表示されません。 backgroundrepeat 背景画像の繰り返し表示の設定 投稿日 / 更新日 スタイルシートのbackgroundrepeatは、背景画像の、タイルの繰り返し表示を調整するためのプロパティです。タイルとは、画像1つということを表す単位です。
Safari 画像 表示されない html ã 㠼㠸ã ã ã ã ¸æ »ã 仕様には存在しないが、機能する。 もともと、iOS 90のSafariにて、ページをいったん縮小してから画面に合わせて表示する不具合を回避するために使用された。 ただし、iOS 91で修正されたため、現在 flexboxで画像が縦に伸びた時の対処法 flexboxで作成した際、画像が縦に伸びる問題が発生しました。 Chrome、IE、Edge、iphoneのsafariで見たときは気づきませんでしたが、パソコンのsafariで見ると明らかに縦に伸びています。 cssに記述を追加します。頭来てアンインストールしたことも 設定を見ていったら なぜか ページを開く時に画像を表示 のチェックが外れてい



Iphone サファリでアドレスバー制御 使えるuiサンプルギャラリー Kipure




特定のウェブサイトを検索結果に表示させない方法 Iphone Mac Safari ユーザースタイルシート クリエイター丙
Safari(サファリ)は、Appleにより開発されているウェブブラウザ。 macOS標準のウェブブラウザとしてMac OS X v103より搭載されている。 また、iPhone、iPod touchなどのiOS機器及びiPadのiPadOSプラットフォーム向けにmacOS用からカスタマイズされたSafariが標準ウェブブラウザとして搭載されている。を、containerボックスには グレーの背景色 を指定します。 この containerボックスの背景色、あるいは背景画像が表示されない件とその解決方法について後述していホーム › ブログ › 覚書 › CSS 背景画像がPC版Safariのみ表示されなかった例 ë 覚書 l CSS , Safari backgroundimageXXXXXX;




Safariでgoogle Adsense表示できない Bibalogue




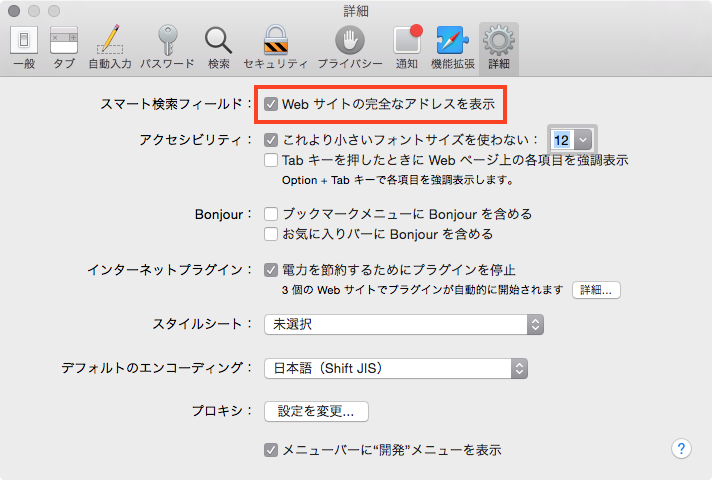
Os X 10 10 Yosemiteのsafari 8で省略表示されているuriを全部表示する方法 くま同盟コンピュータlab
Mac SafariでのSSL証明書確認方法 1,673 views; 「Safariだけ他のブラウザと表示が違う!」 という声を聴く頻度は、私の個人的には、あまりありません。 でも、ゼロではないのも事実です(^^;) そこで今回は「Safariが対象のCSSハック」をご紹介します。 Safariだけに適用されるCSSちょうどいい機会なんで、これにChromeとFirefoxも加えた、そのブラウザでしか表示されないCSSハックの書き方をまとめたいと思います。 photo by Sean MacEntee




Ash Planning Safari 機能拡張の証明書を取得する




Safariブラウザのみをcssハックする方法
次に、上の画像のような配置で、float させたAボックスとBボックスを containerボックスで包括し、footerボックスには clear both; そしてこの現象が発生するのは、 スクロールしている間だけ であり、スクロールが停止した段階で、前面に正しく表示される。 また、divfooterがスクロール前に表示領域内に一部でも見えていれば、この現象は発生しない。 現象を確認した環境 iOS7 Safari, ChromeCSSiPhoneのSafariで背景画像のposition fixed;が効かない時の対処法 3,270 views;




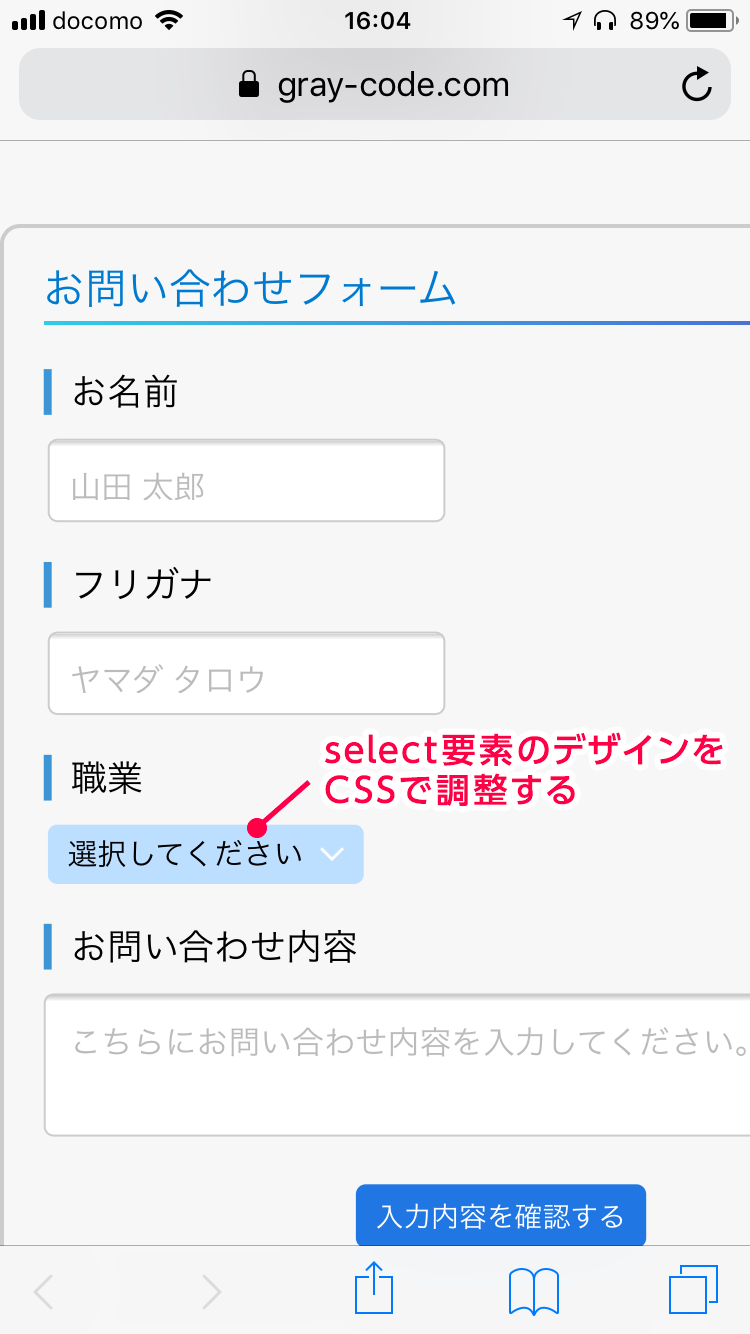
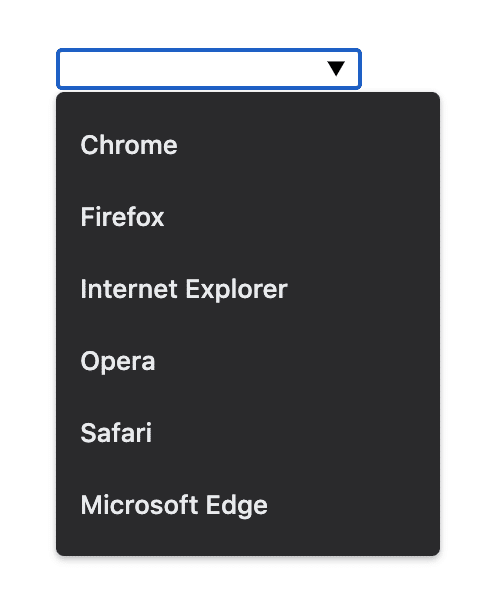
プルダウンメニューのデザインを変更する Graycode Html Css




Safari Macosのアップデート後に崩れる楽天のページに対処するには りんごが好きなのでぃす
Bootstrap4のcardimgtopクラスを指定したサムネイル画像がIE11で縦に伸びる – Ewig Leere(Lab2) Bootstrap4を使用している環境なので、この記事も参照。 タイトルのように、「cssのflexboxを指定した画像が、IE11だけやや縦長に伸びて表示される」という現象に遭遇しまし Google Fontsで指定されている方法で正しく読み込めば、 Safariでも正しく表示されるはずです。 それでもSafariだけ正しく読み込めないということであれば、 どこか他のところに原因がある可能性もあるかと思います。 HTML、CSSともにバリデーターにかけて CSS で書くdisplayとvisibilityの使い方について解説しています。 要素の表示を自在にコントロールするためには重要な知識になります。 特に難しいわけではありませんが、Webサイトを制作する上ではよく使うので覚えておきましょう。 なお本記事は



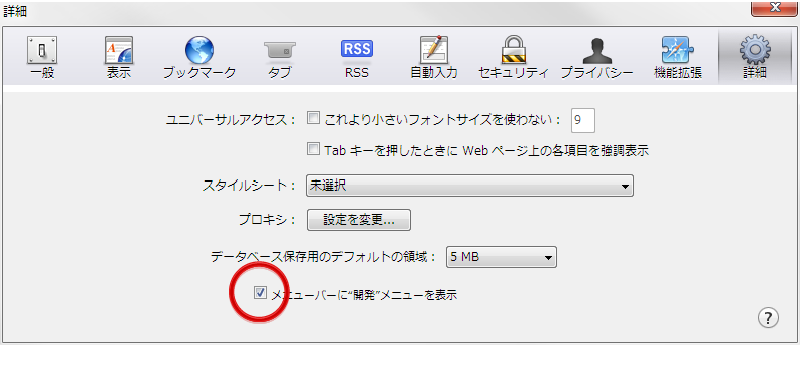
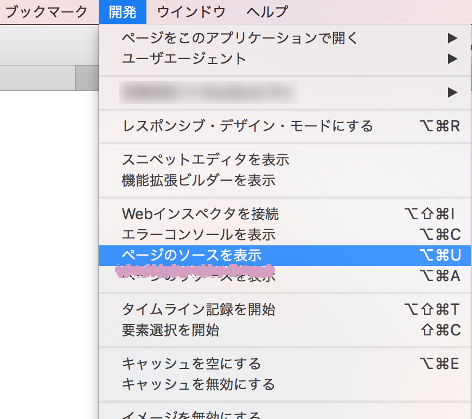
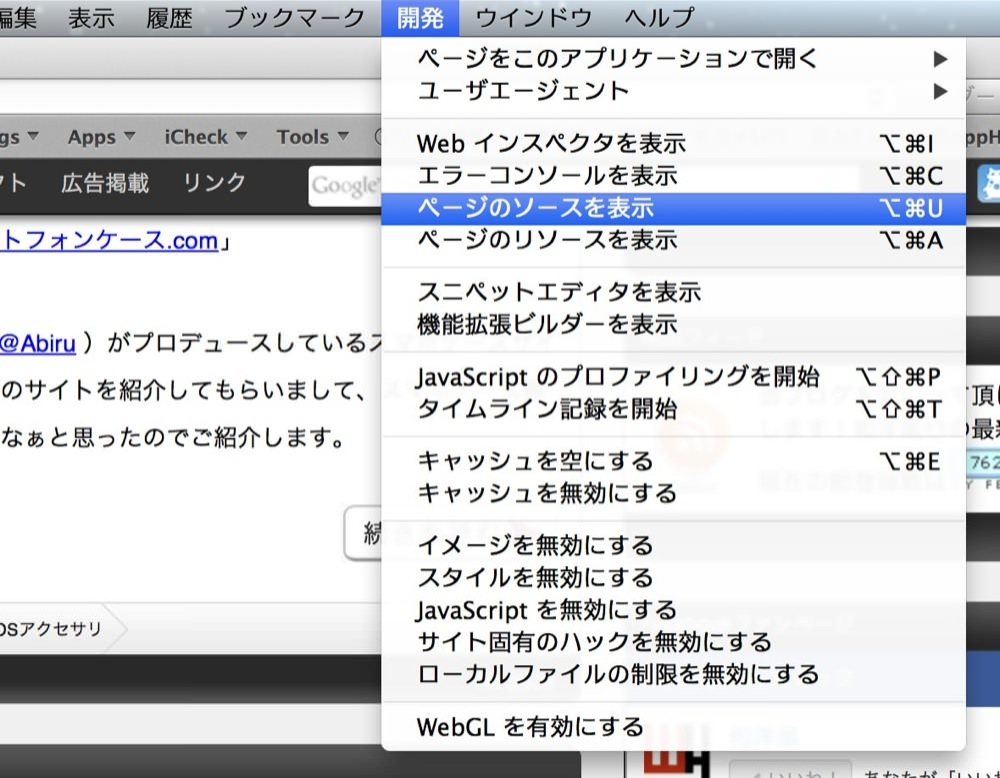
Safariでソースを見る Htmlやcss表示確認の方法メモ




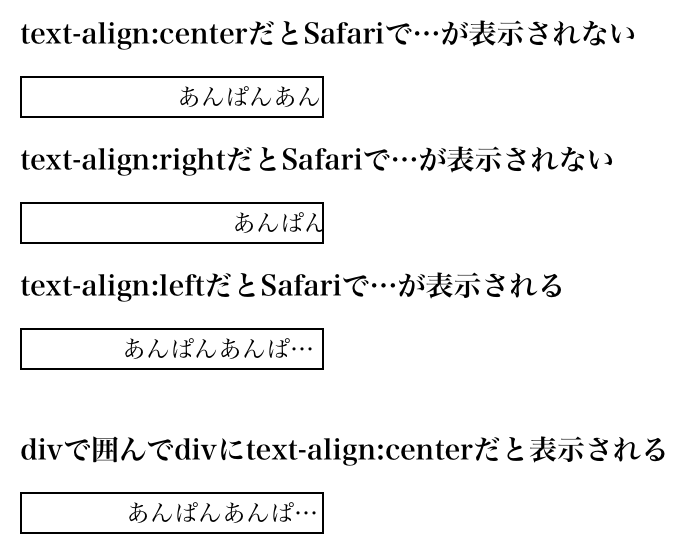
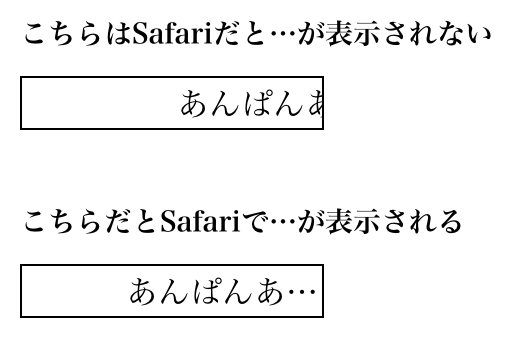
Safariだとcssのtext Overflowの省略がバグで表示されない Iwb Jp
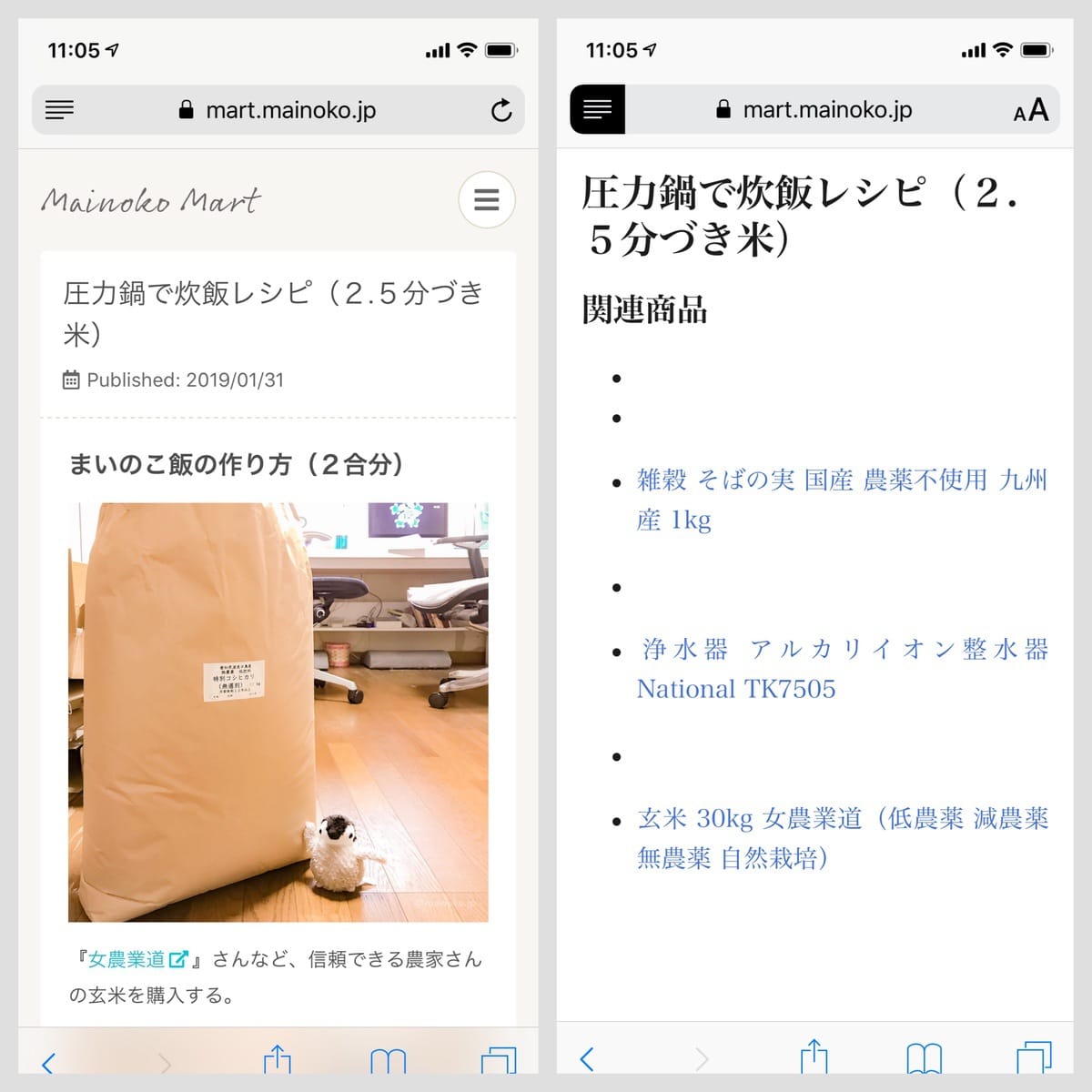
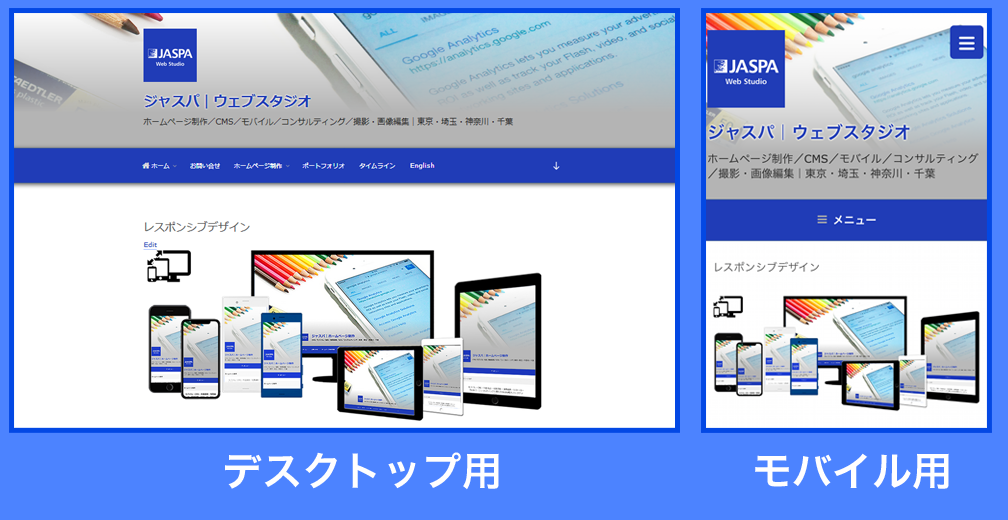
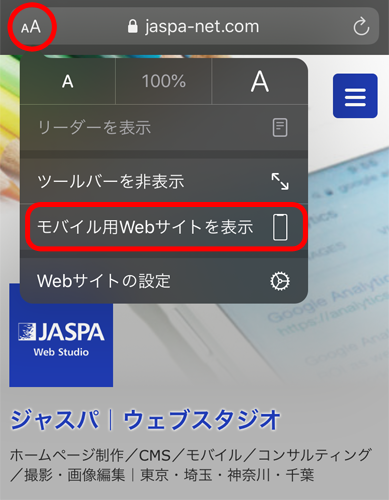
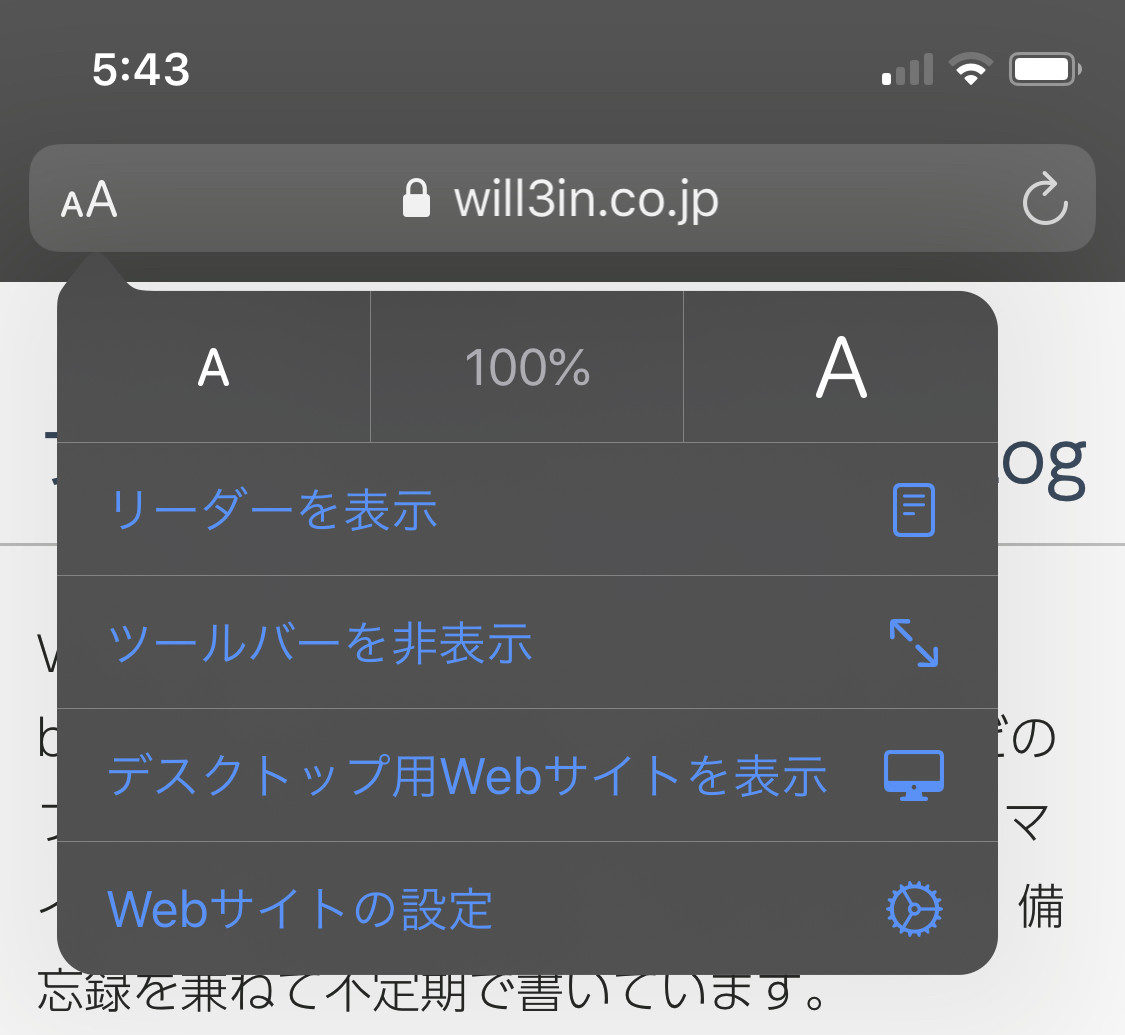
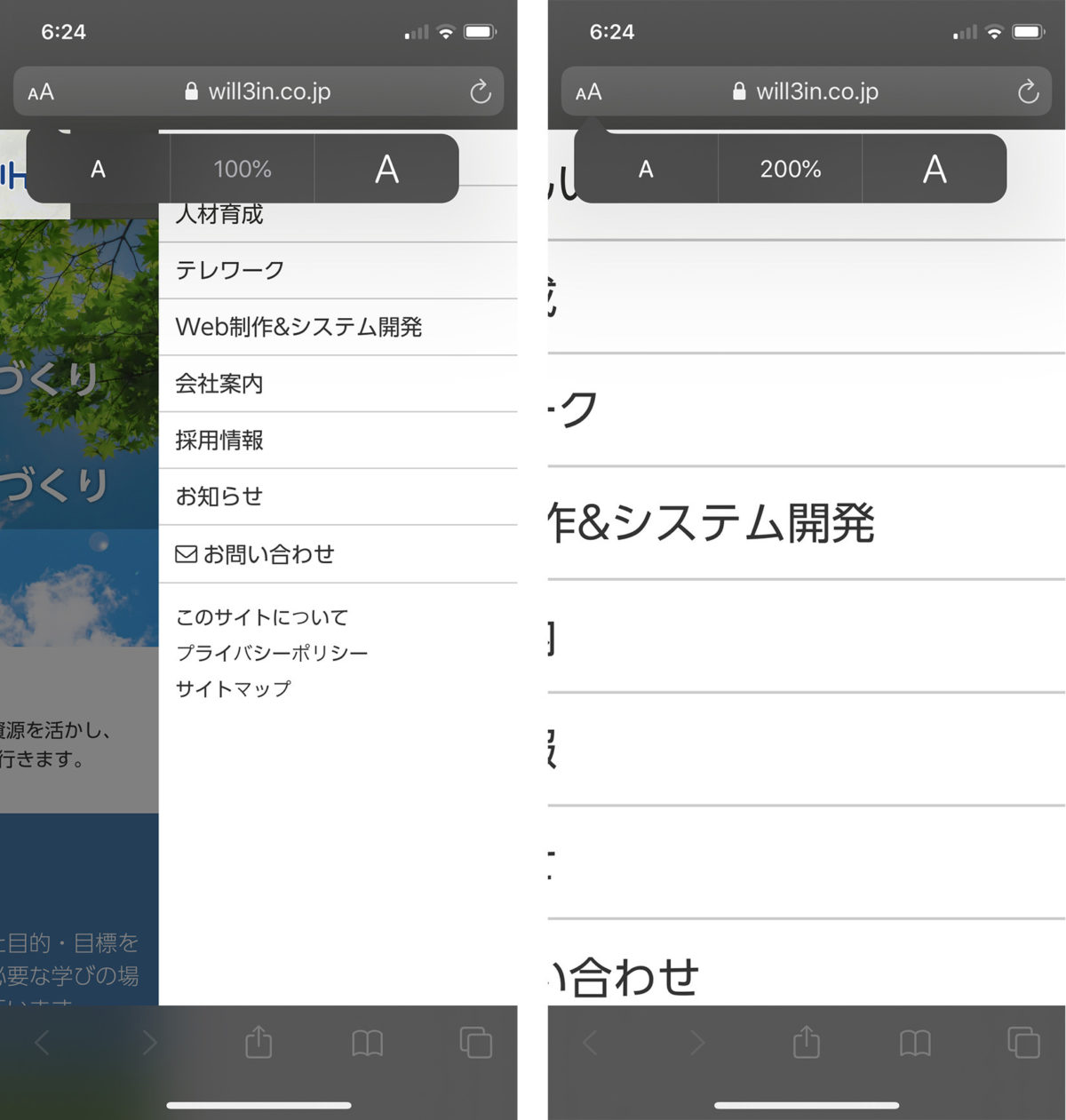
safari表示崩れに関するその後・・・とブレークポイント追記 約8ヶ月ぶりです!皆さん、こんにちは。 今日は、17年12月7日です! 今回は、このsafari表示崩れに関する続きを書こうと思うのですが、 じつは前回最後に書いた、新型CSSハックを試していません。 macOS Sierra の Safari で表示しているページの表示倍率 (文字と画像の両方) を増減できます。履歴を消去するまでは、Safari がこの設定内容を記憶しておいてくれます。 倍率を上げるには、「command プラス記号 ()」を押します。 Safariのメニューから レスポンシブWebデザインでは iPhoneの標準ブラウザ「Safari」では画面左上のaA(実際は両方大文字のAで大きさ違い)をタップ、デスクトップ用Webサイトを表示で表示モードを変えることができます。 ただし、昨今増加しているレスポンシブwebデザインを採用している



1




Cssがsafariで反映されないバグが出た時の対処法 Wordpressサイトを一から作るための解説ブログ
画像サイズが表示領域の整数倍でない場合は、画像を拡大・縮小して調整します。 repeat, norepeat, space, round をひとつのみ記述した場合は、横方向、縦方向双方に適用されます。 ふたつ記述した場合は、横方向、縦方向の順に適用されます。 CSS backgroundSafari を開くと画像がまるで表示されてない状態に 前もなったんだよなぁ ("=;4 firefoxでcssを使った時背景画像が表示されない 5 画像、safariでは表示、firefoxでは非表示を解決したい。 6 bodyの背景と異なる背景色で、同じ文字色の見出し 7 safariとFireFoxで正しく表示されません・・ 8 Liで背景画像が表示さ




Cssがsafariで反映されないバグが出た時の対処法 Wordpressサイトを一から作るための解説ブログ




21年 Cssのクロスブラウザ対応の現状 Safariやfirefoxで起こる不具合の対応方法 コリス
Safari 3対応のCSSを使ってデザインそのままに組み直し 当サイトのCSSに、Safari 3の独自拡張や先行実装を加え、以前と同様のデザインを実現してみました。 boxshadowなどを試してみたかったということもありますが、もともと、レイアウト上いくつかの問題があったので、それらを解消したいCursor プロパティはゼロ個以上の をカンマで区切ったものと、それに続く必須のキーワード値によって指定します。 それぞれの は画像ファイルを指します。 ブラウザーは最初に指定された画像を読み込もうとし、ない場合は次に代替されて、いずれも画像が読み込めないとき (または




Javascript Iphoneのsafariでのみ 今まで見たことのないcssの崩れが起こり 困っています Teratail




Safariだとcssのtext Overflowの省略がバグで表示されない Iwb Jp



3




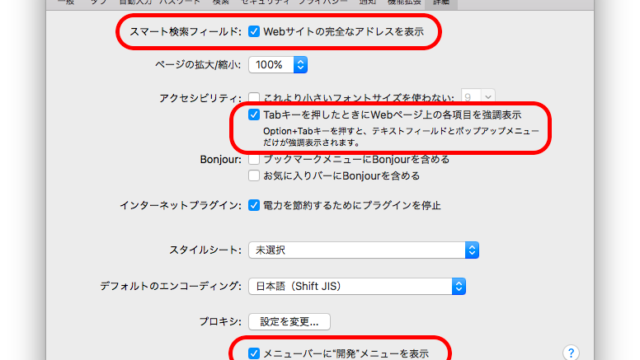
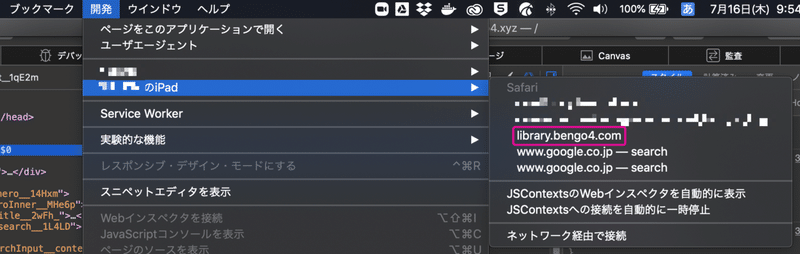
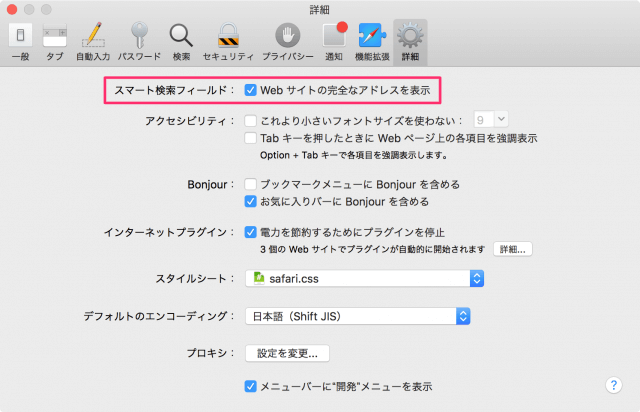
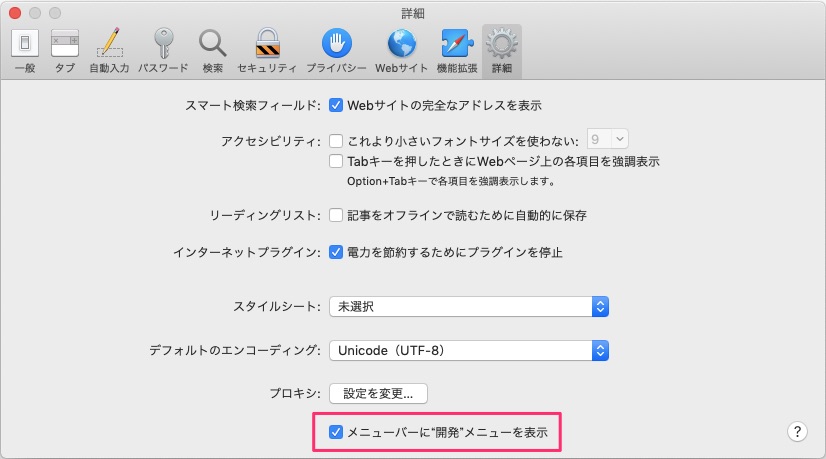
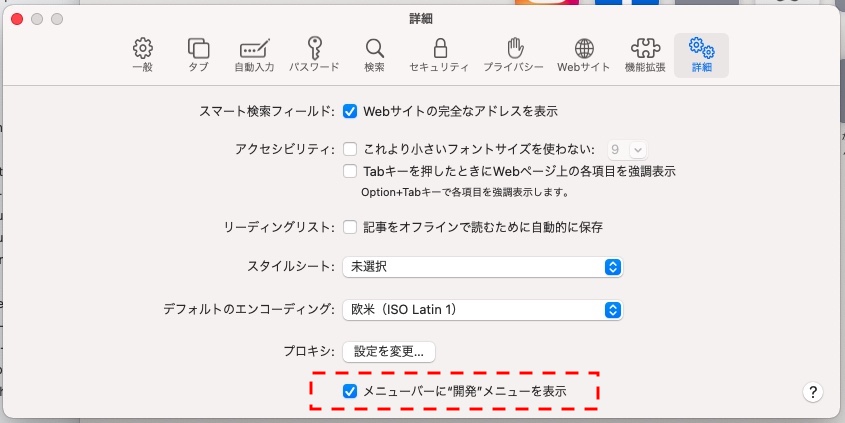
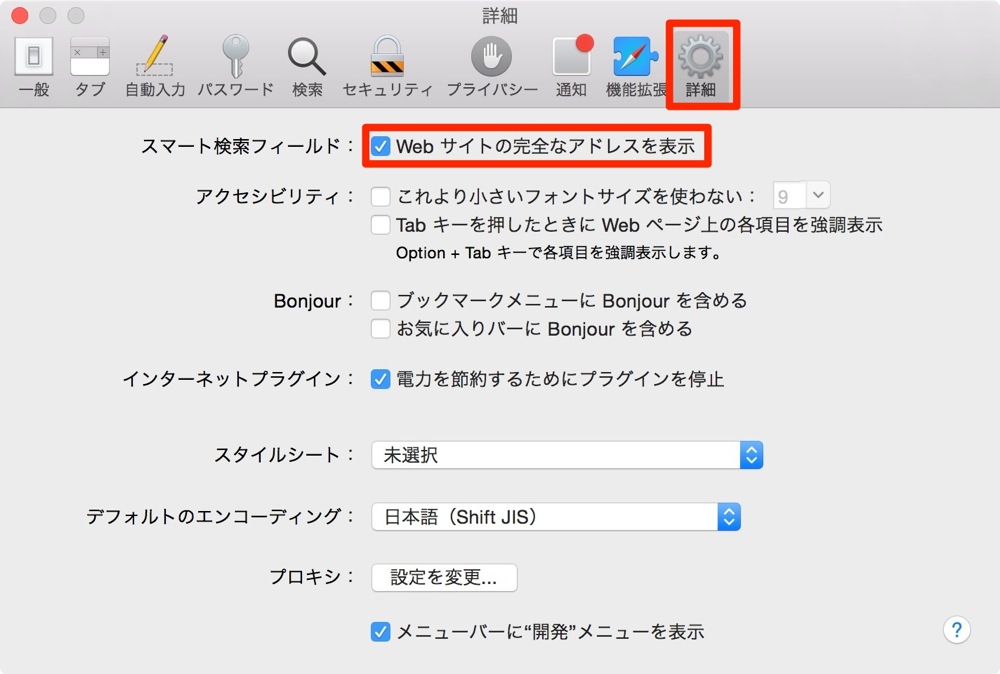
Mac Safari の Url バーにウェブサイトのフルアドレスを表示させる方法 Mac Iphone Ipad を使い倒したい




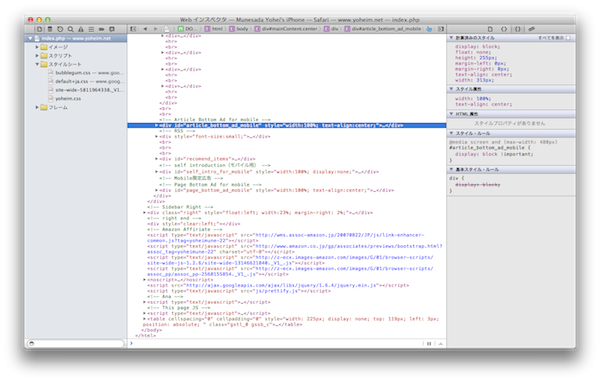
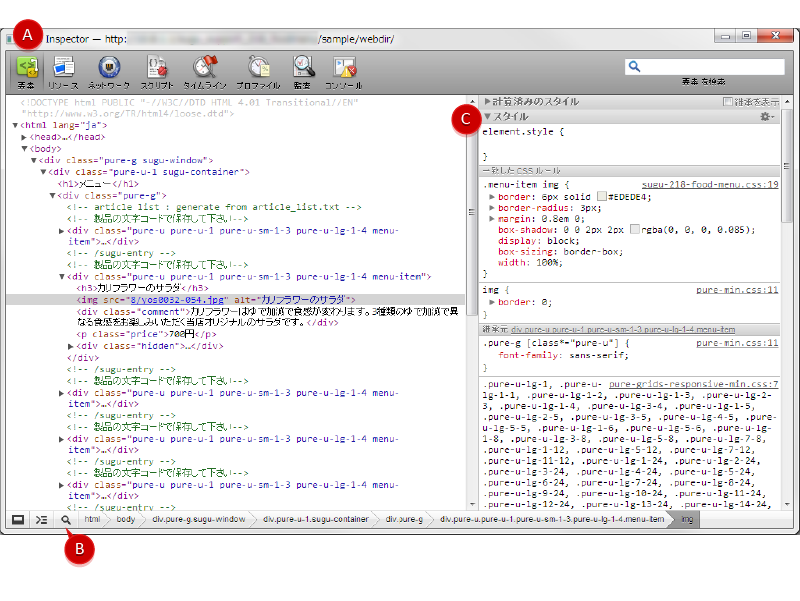
Iphone Ios6からの新機能 Iphone Safariで表示したページのデバッグがすんごく楽になるwebkit Webインスペクタがスゴい Yoheim Net




Css スマホで要素を高さいっぱいに表示したいのに 期待通りに表示されない時の解決方法 コリス




Safari Chromeでcssのbackground Imageの背景が表示しない話し 5丁目通信 仮称




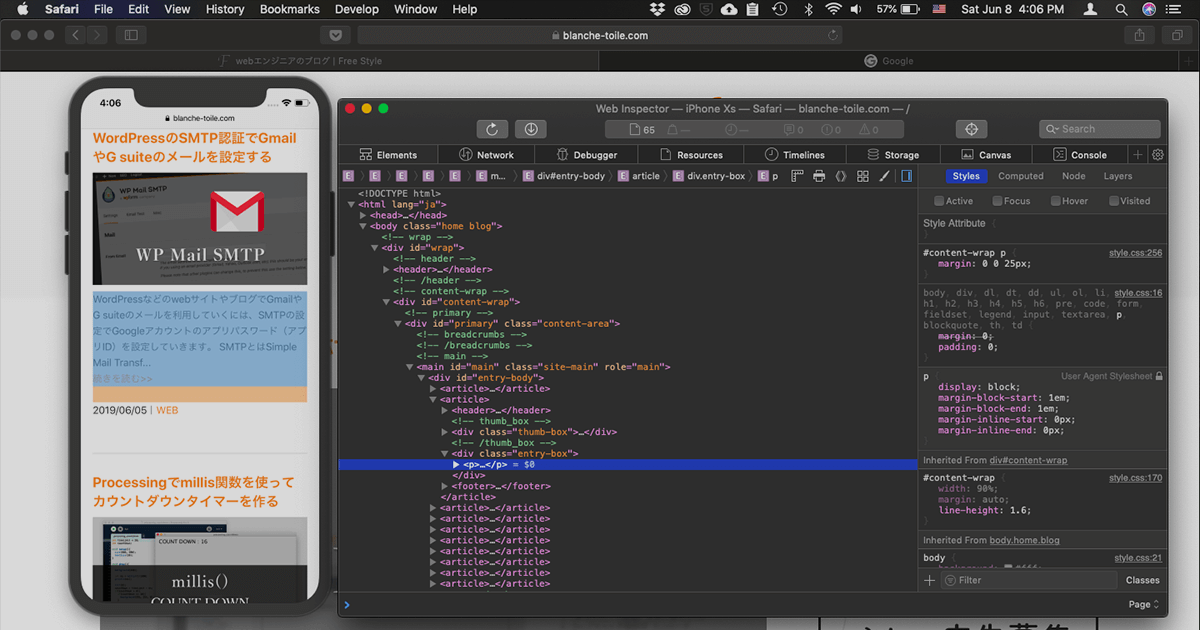
Safariのデベロッパーツールとios Simulatorでwebサイトやアプリをデバッグ Free Style




Cssの設定を調べる方法 Web開発者ツールの使い方 すぐ使えるサポート情報




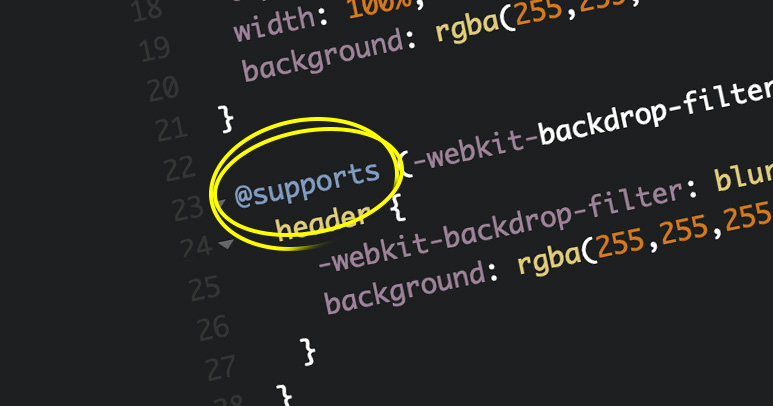
Cssの Supportsを使ってcssのみでスタイルの条件分岐をする方法 Webクリエイターボックス




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Mac Safariでソースコードを見る方法 Webデザインラボ




Cssの設定を調べる方法 Web開発者ツールの使い方 すぐ使えるサポート情報




ブラウザのカラーマネジメント Firefoxとsafariのcss対応 Builder By Zdnet Japan




Safari Wikipedia



Safariの表示がおかしいのですが治し方を教えてください 写 Yahoo 知恵袋




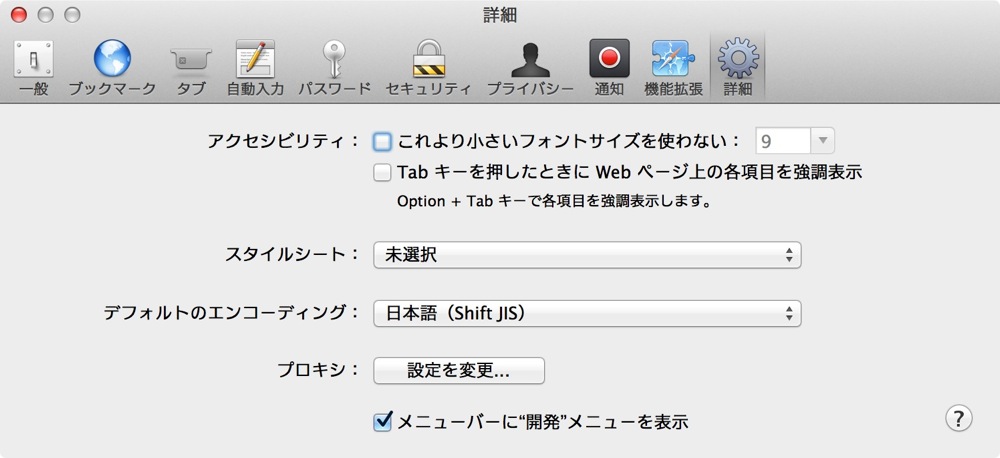
Mac Safariでおすすめの3つの設定変更 Satopedia




Pc向けサイトをios Safariで見たとき 背景画像の右端が描画されないことがある件 Blog 株式会社エムハンド M Hand Inc




Cssがsafariで反映されないバグが出た時の対処法 Wordpressサイトを一から作るための解説ブログ




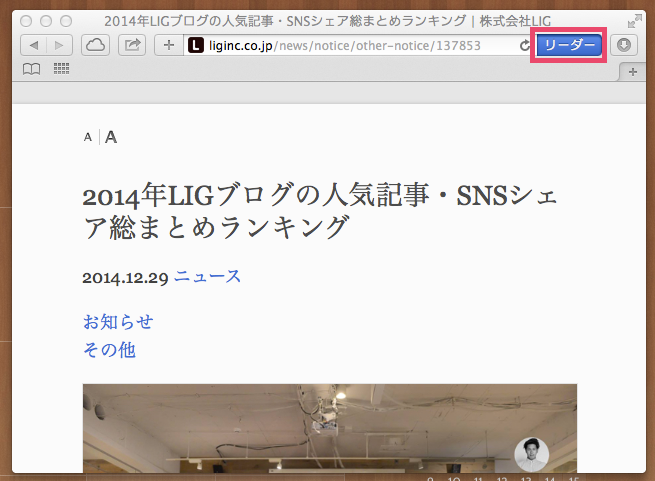
雑記ブログ Safariリーダーで表示されない Qrac Blog




Safariでウェブページのソースコードを見る方法 Html Css 和洋風kai



Safari 3対応のcssを使ってデザインそのままに組み直し Tea Worksのウェブログ



1




Safariのweb開発ツールが便利 導入方法と Css変更による影響確認の使い方を解説します エンジニアが学んだことをお伝えするブログ



3



Mac の Safari でウェブページの ソース を表示させる方法 Macにスイッチしました




Videoタグで動画サムネイルがsafariで表示されない Html Css 優技録




Webインスペクタを使って Ios版safariの意図しないcssを特定する Shellme Note




Iphoneのsafariで デスクトップ表示 できない ジャスパ ウェブスタジオ




Ios Iphone Ipad のcssハック15個 スマートフォンサイトでやっておくべき設定 モバイル スマホweb Wordpressのseo塾 Com




Safariでウェブページのソースコードを見る方法 Html Css 和洋風kai




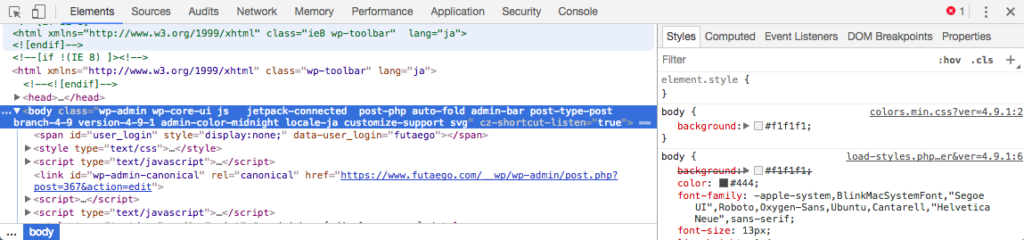
突然iphoneのsafariでインスペクタが出来なくなった ふたえごのwebテクニックブログ




Iphoneやipadのsafariでサイトの表示がおかしい時の対処法 ドットワン合同会社



Ios 11 Safariで実験的なwebkitの機能を有効可能に Ios Macお宝鑑定団 Blog 羅針盤




Safariのリーダーモードで集中して記事を読もう 使い方の説明と仕様検証の結果 株式会社lig



Macのchromeとsafariでsnsのcssと画像が表示されない Sky




Macからのbing 検索 リダイレクト ウイルス の 削除 Macsecurity




Iphoneのsafariで デスクトップ表示 できない ジャスパ ウェブスタジオ




Wordpressでオリジナルテーマを作成中にsafariにだけcssが反映されない時の対処法



Iandeth Cssによる画面中央寄せレイアウト




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Cssがsafariで反映されないバグが出た時の対処法 Wordpressサイトを一から作るための解説ブログ




Safariでちゃんと文字がマスクされない時 Css Tarokenlog




Ios 13 Safari で文字の拡大 縮小が簡単になったことの影響 フロントエンドエンジニアのblog 有限会社willさんいん



Mac Safari で キャッシュクリアをする方法 サポート




Cssの設定を調べる方法 Web開発者ツールの使い方 すぐ使えるサポート情報




Safariのcss 3対応 1つの要素に複数の背景画像を表示する Page2 Builder By Zdnet Japan




Wordpressでオリジナルテーマを作成中にsafariにだけcssが反映されない時の対処法




Cssでheight 100vh を定義したのに Iosのスマホで高さいっぱいに表示されないのを解決するcssのテクニック コリス




Cssで期待通りに表示されない根本的な原因の見つけ方 コリス



Ios Iphone Ipad の Safari ブラウザで画像が表示されない問題の解決方法 Codenote




Mac Safariでソースコードを見る方法 Webデザインラボ



Safariの設定が原因で Wordpressでcssが反映されなかった話 Sims Lab




Css Iphoneでinput要素にcssを正しく適用させる方法 ーベンダープレフィックスとはー ユリのブログ




Cssが効かない対策まとめ Google Chromeやsafariで反映されない場合も Ebookbrain




Ios Safariのアクションバー表示エリアはタップイベントをブロックする Orime



原因不明 Mac Safari でブラウザで表示の一部が消えてしまう かきしちカンパニー Web Magazine



Safariでソースを見る Htmlやcss表示確認の方法メモ




Ios Safariのアクションバー表示エリアはタップイベントをブロックする Orime




Webインスペクタを使って Ios版safariの意図しないcssを特定する Shellme Note




Cssでsvgを読み込む際はタグをエンコードしないと表示されない Iwb Jp




Iphoneやipadのsafariでサイトの表示がおかしい時の対処法 ドットワン合同会社




意外な落とし穴 Cssコーディングにおける Iphone での注意点 3つの事例 Sitest サイテスト ブログ



Cssの Webkit Text Stroke を使うとwebフォント表示が壊れる場合がある Windows版safari




最新 Fontawesomeのアイコンが表示されないときの対処法 Solabo あきらめない雑記




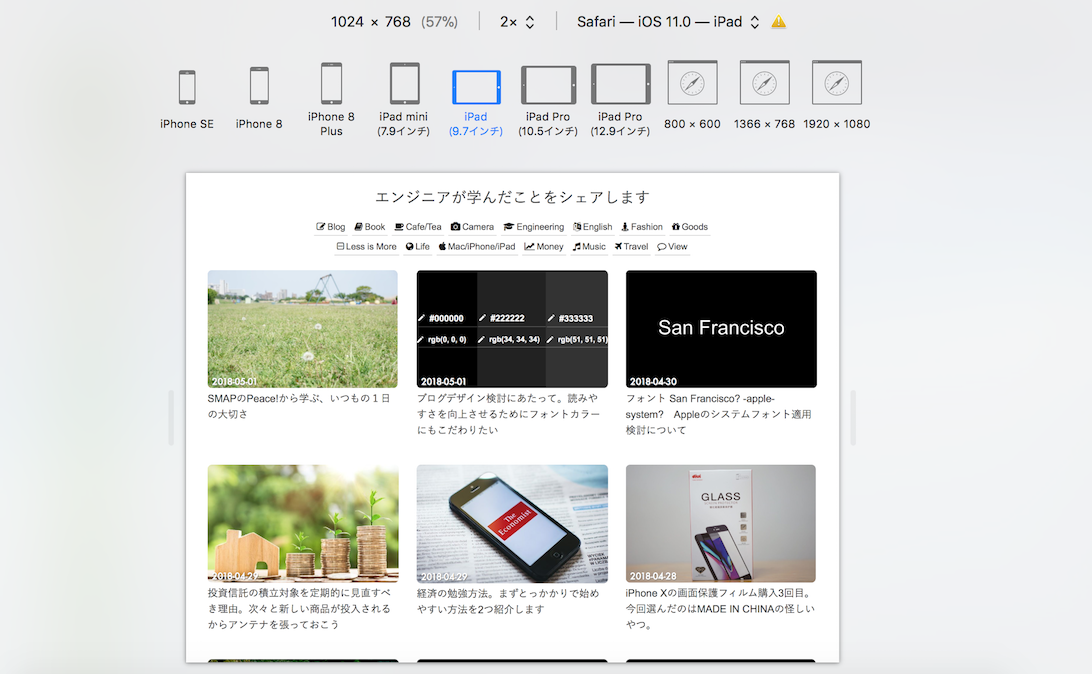
Safariの開発ツール レスポンシブ デザイン モードを活用してブログの表示確認を行う方法 エンジニアが学んだことをお伝えするブログ



Safari Javascriptコンソールを表示するには 端くれプログラマの備忘録




Webインスペクタを使って Ios版safariの意図しないcssを特定する Shellme Note




ブラウザやosごとにcssを適応させるcssハックいろいろ Free Style




Ios 13 Safari で文字の拡大 縮小が簡単になったことの影響 フロントエンドエンジニアのblog 有限会社willさんいん




Mac Safari のアドレスバーに完全な Url を表示する方法 Pc設定のカルマ




Safariウェブブラウザをリセットする方法 Intego Support



Safariの設定が原因で Wordpressでcssが反映されなかった話 Sims Lab




Css Background Attachment Fixedがスマホだけ効かない原因と対処法 でざなり




Iphoneでwebサイトの画像イメージが表示されない時に試してほしい事



Webインスペクタに何も表示されない現象 2nd Playpit




Ios Safariでcss Filterを掛けると表示が壊れるときの対処法 Qiita




Safari Mac のキャッシュクリア方法 Wwwクリエイターズ




Cssとは Webデザイン Webデザイナー専攻 デジタルハリウッドの専門スクール 学校




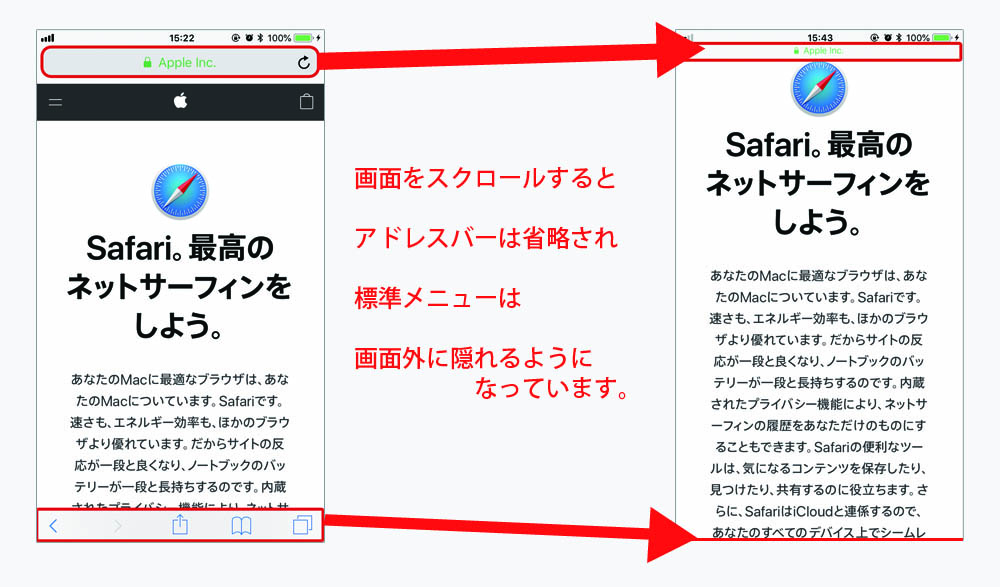
Iphone の Safari でアドレスバーや標準メニューが消えない時に確認した方がいいcssの設定 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net




Css3 Favicon Ico を表示させたいです Safari 14 Teratail




Cssの背景画像がsafariに表示されない Javaer101




Safariでウェブページのソースコードを見る方法 Html Css 和洋風kai




Videoタグで動画サムネイルがsafariで表示されない Html Css 優技録




Safariのcss 3対応 1つの要素に複数の背景画像を表示する Builder By Zdnet Japan




Css スタイルシート をコピペしたけれどデザインが反映されない場合の対処法




Macのsafariのアドレスバーに完全なurlを表示する方法 Os X Yosemite以降




Ios Safariでcss Filterを掛けると表示が壊れるときの対処法 Qiita




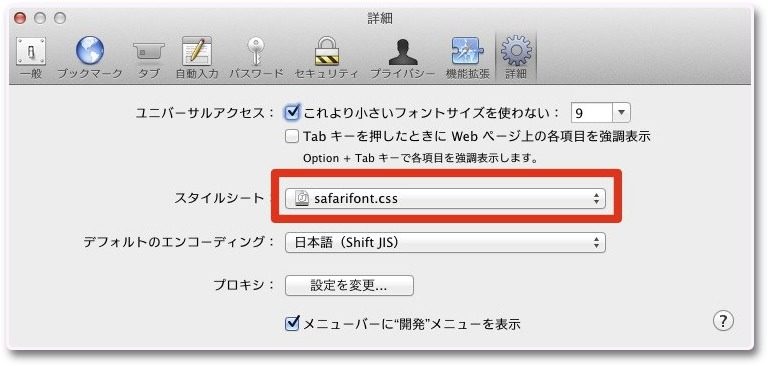
最近のバージョンのsafariでデフォルトフォントとサイズを指定する Ytooyamaのブログ




Safari 6 0のフォント設定方法 Jacob S Ladder



コメント
コメントを投稿